Information Architecture
At the start of this project, I captured the existing IA so that I could make improvements to the overall information hierarchy and grouping of the product.
User Journey / Task Analysis Mashup
Mental Model/state-of-mind / "persona questions" (top)
User Journey Phases (middle)
Detailed task for each phase of the journey (bottom)
User Journey
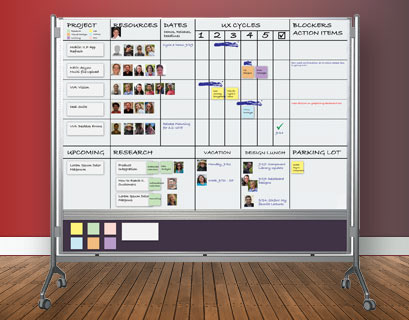
Whiteboard: Task Flow
Information Architecture | Task Flow
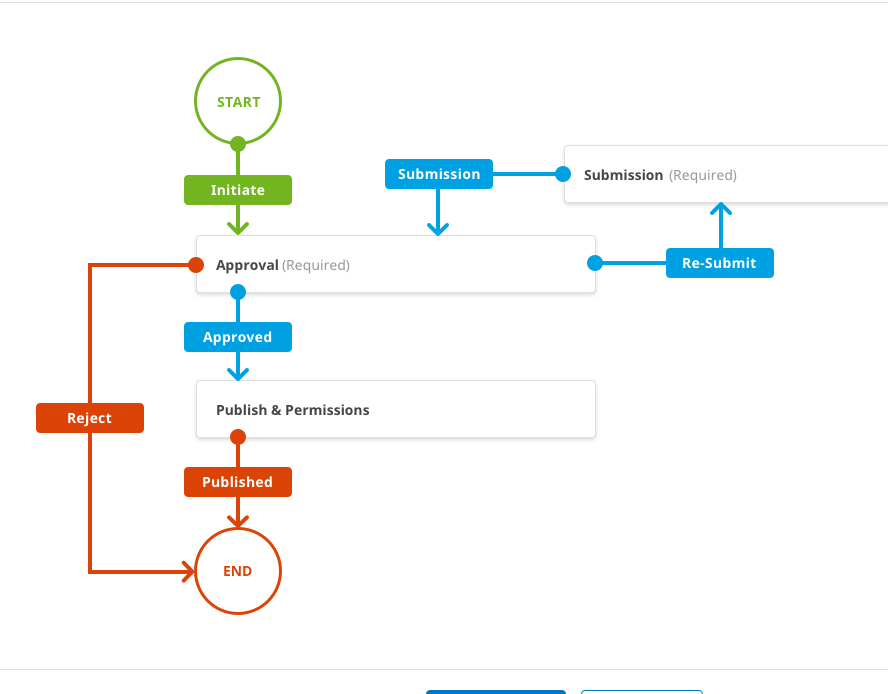
Interaction Flow
Detailed flow of a customizable "form" component.
User Type