A single pattern for the greatest impact
Datagrids are at the core of about 80% of Intralinks’ products and experiences. I endeavored to tackle
this single component--for designing a robust, holistic component and pattern that could be applied to
multiple use cases--would have a huge impact. To gain a rich understanding of the use cases and the
multitude of functionality needed, I took the following approach:
this single component--for designing a robust, holistic component and pattern that could be applied to
multiple use cases--would have a huge impact. To gain a rich understanding of the use cases and the
multitude of functionality needed, I took the following approach:
• Identify use cases across products; both web and mobile platforms
• Analyze usage across those use cases and key flows
• Identify key component functionality needed to meet those use cases. Validate and seek additional
feedback via a design workshop with the entire Design team.
• Build a Datagrid schema outlining the full functionality needed so design and development could
have a common understanding of all the component’s properties
• Develop key page layouts that would house the datagrid component and defined zones of
interactivity so the interactions and dependencies of the component within the larger context of a
page could be understood and comprehensive.
• Analyze usage across those use cases and key flows
• Identify key component functionality needed to meet those use cases. Validate and seek additional
feedback via a design workshop with the entire Design team.
• Build a Datagrid schema outlining the full functionality needed so design and development could
have a common understanding of all the component’s properties
• Develop key page layouts that would house the datagrid component and defined zones of
interactivity so the interactions and dependencies of the component within the larger context of a
page could be understood and comprehensive.
At each stage I shared my process and thinking and solicited feedback from the entire Design team.
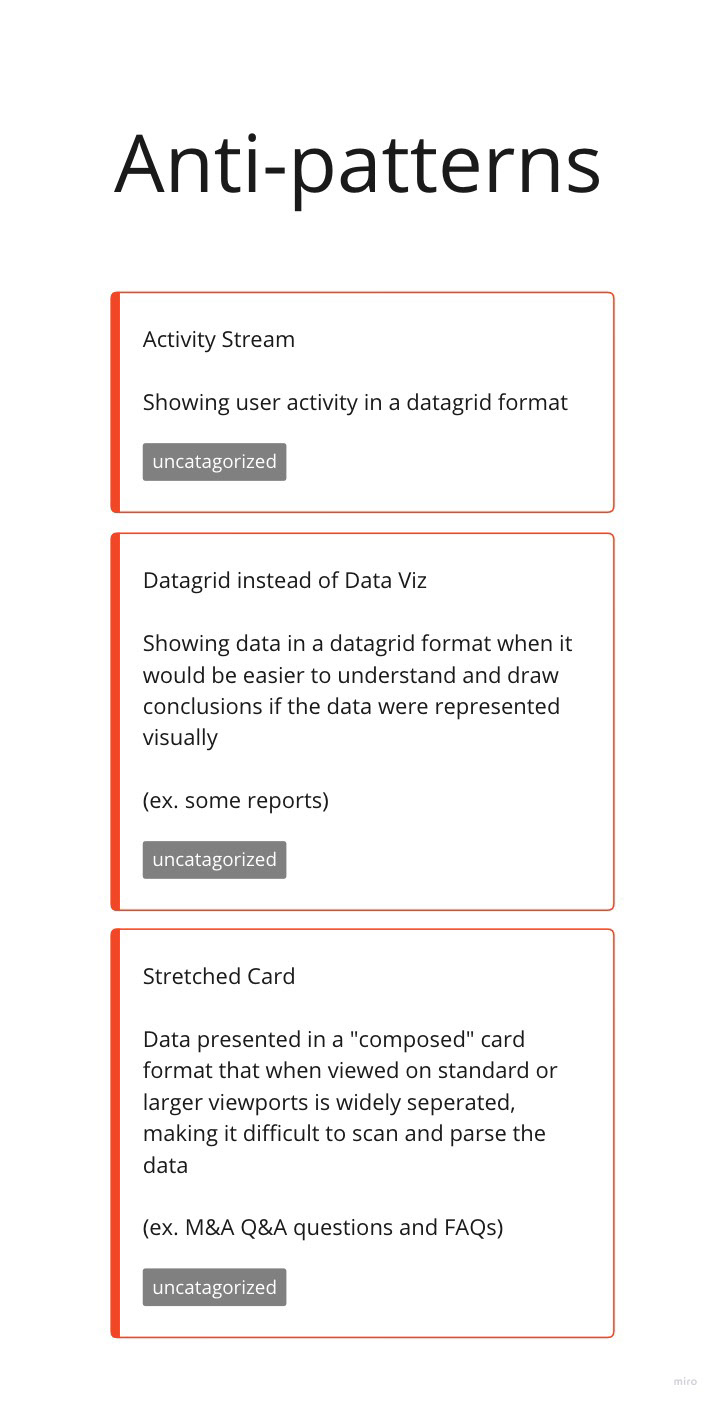
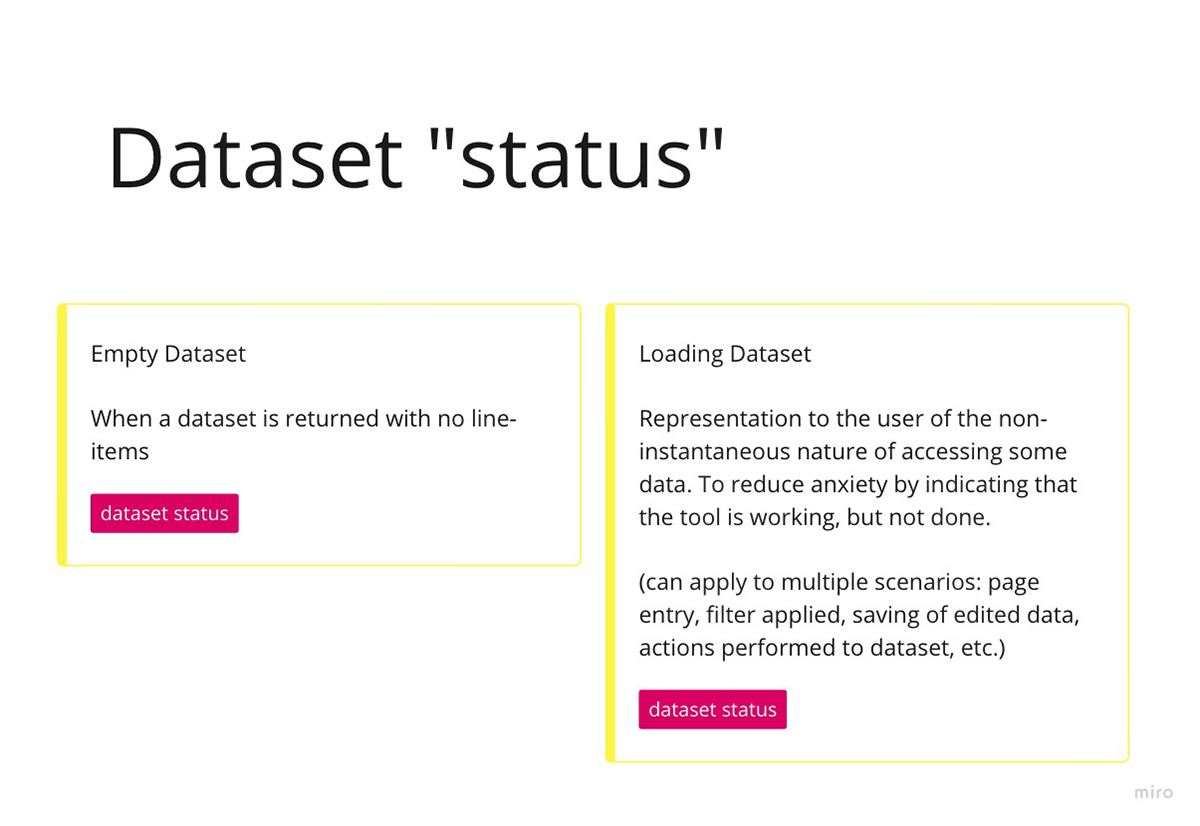
What functionality is needed?
First, I needed to understand the uses cases across each of our lines of business and the associated functionality that each of these scenarios required. This was accomplished by conversations with designers across all projects.
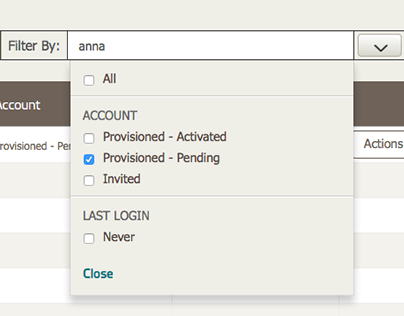
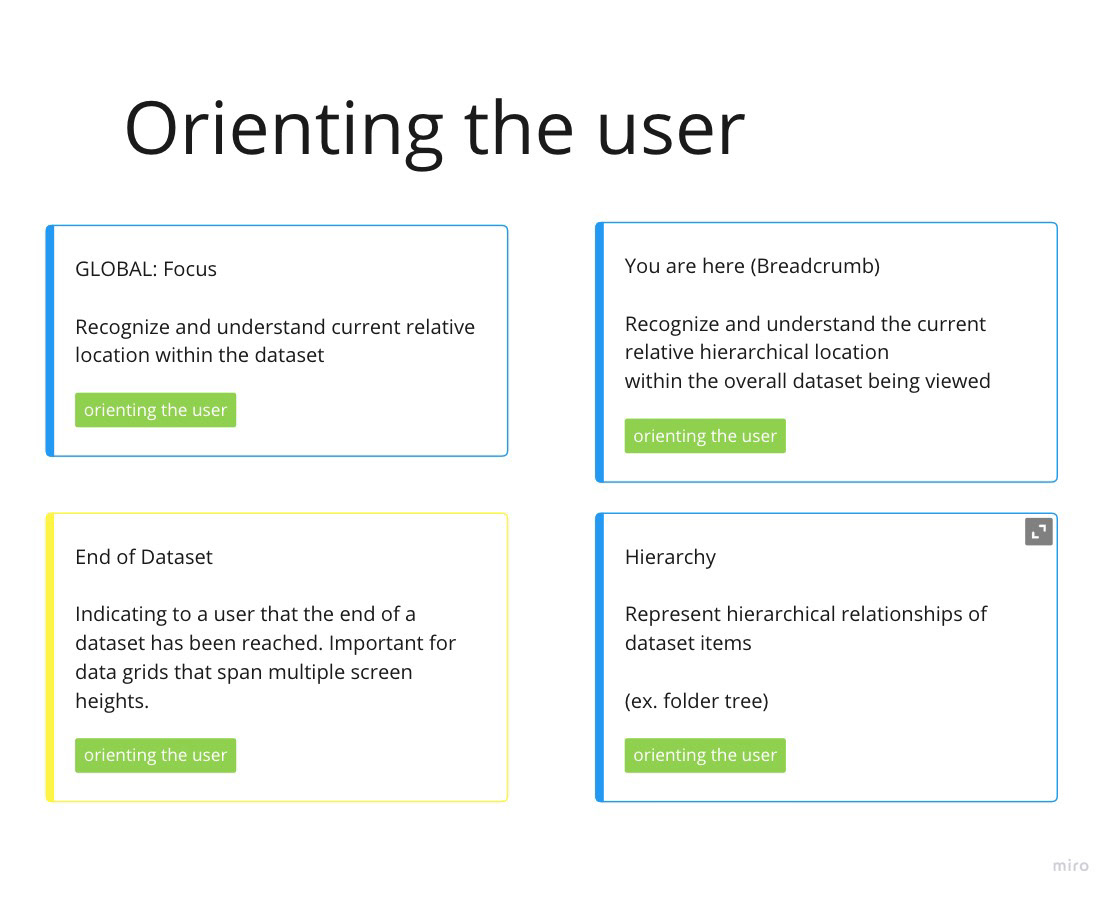
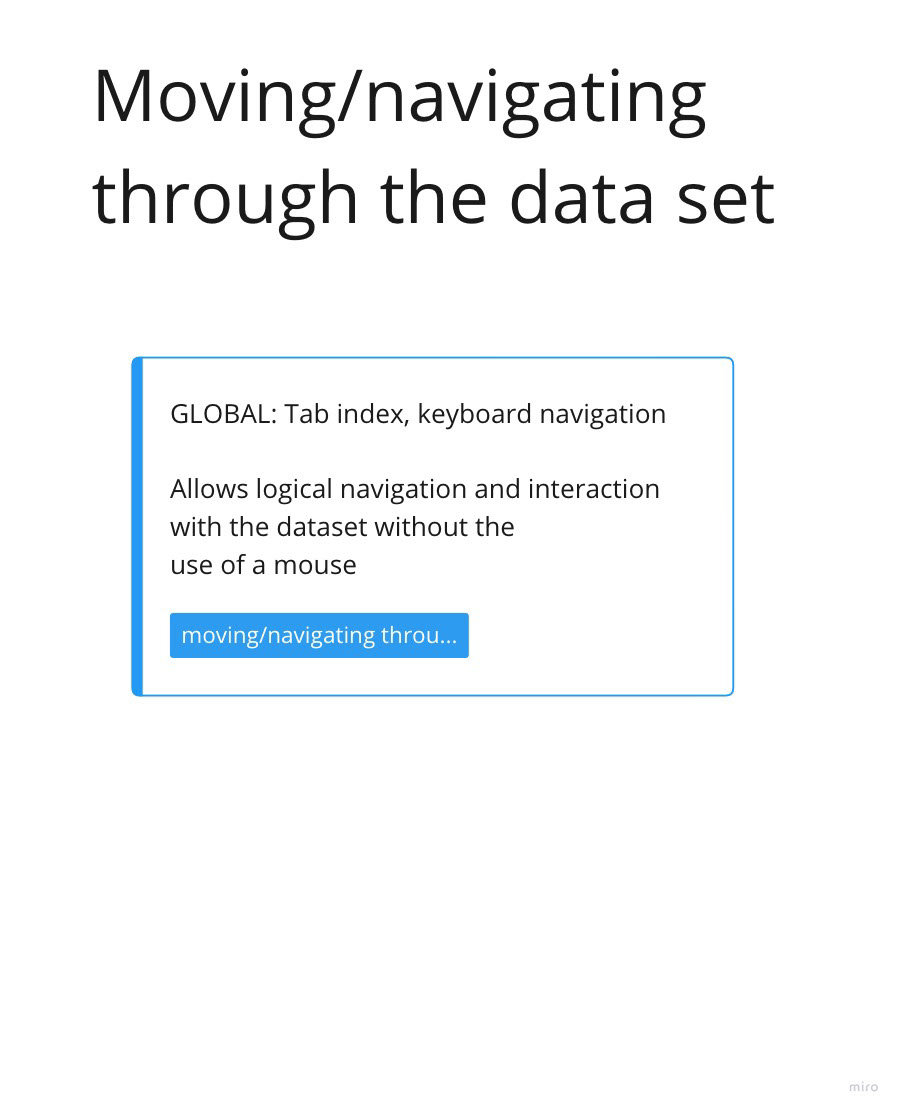
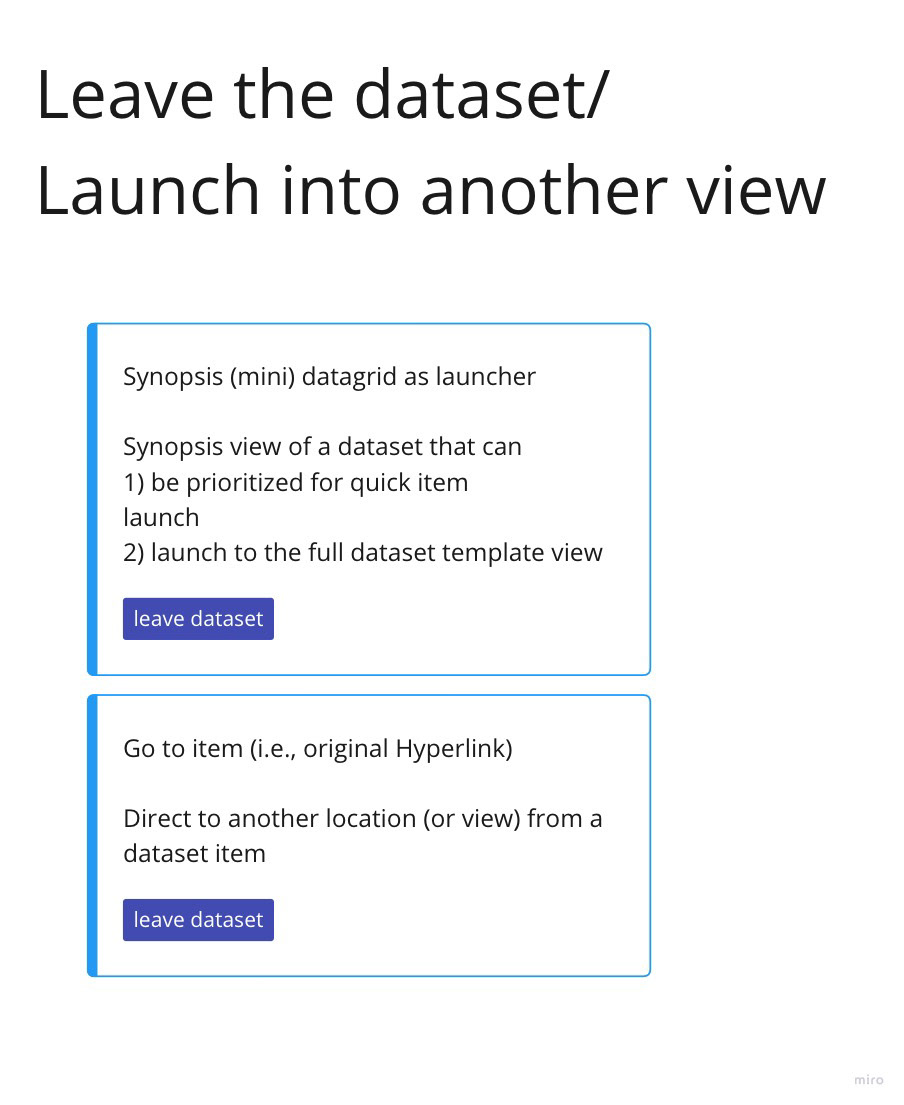
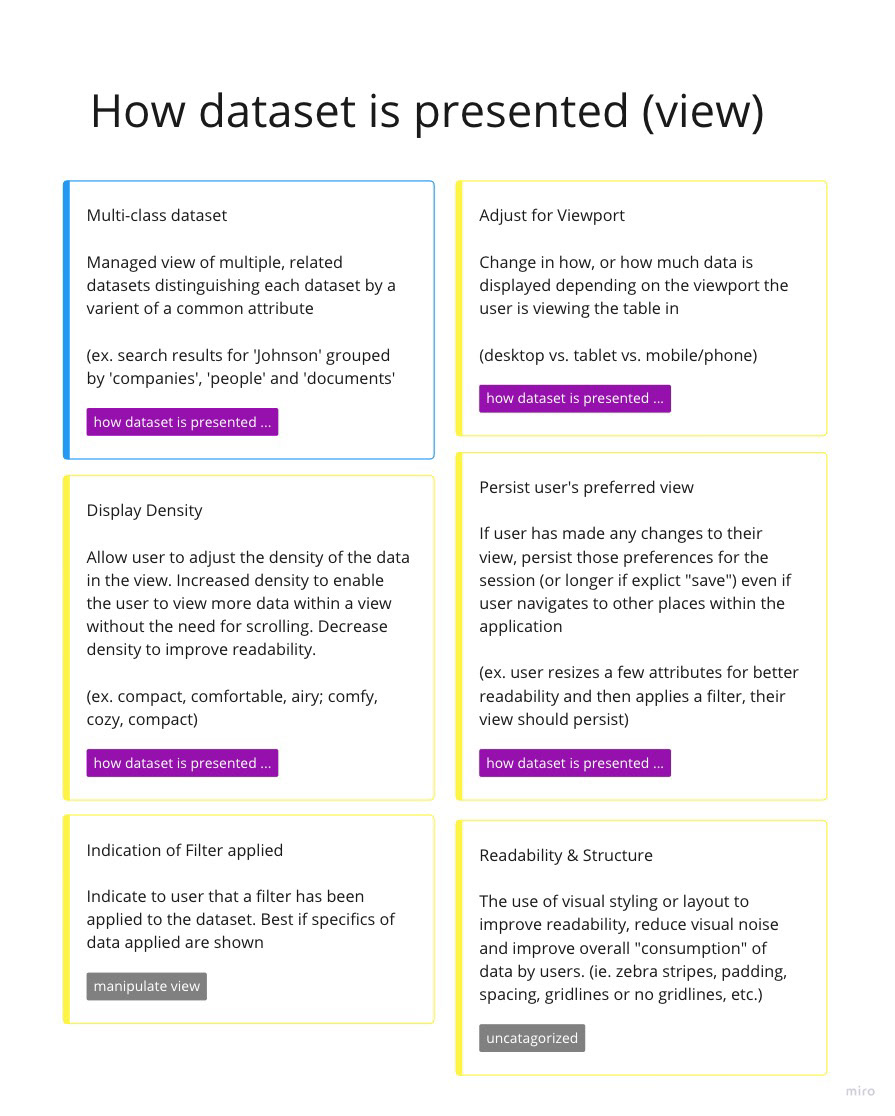
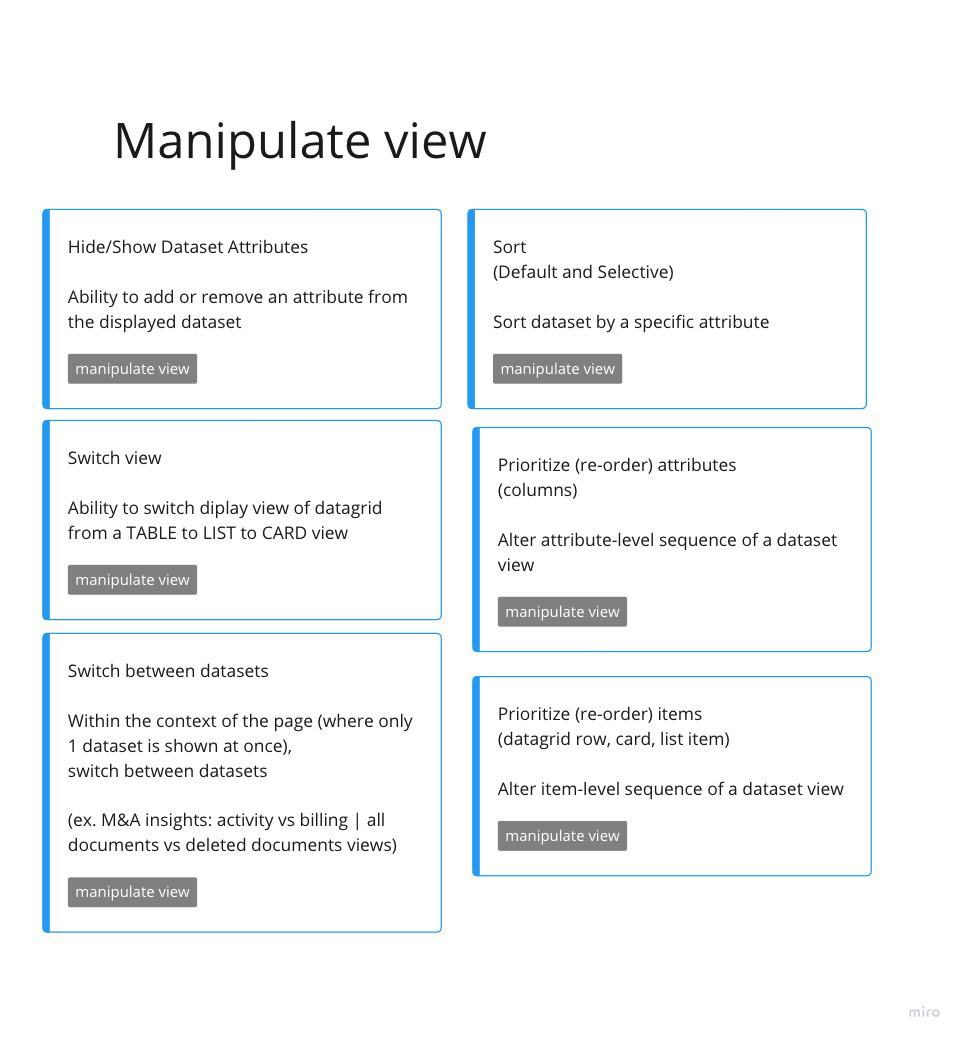
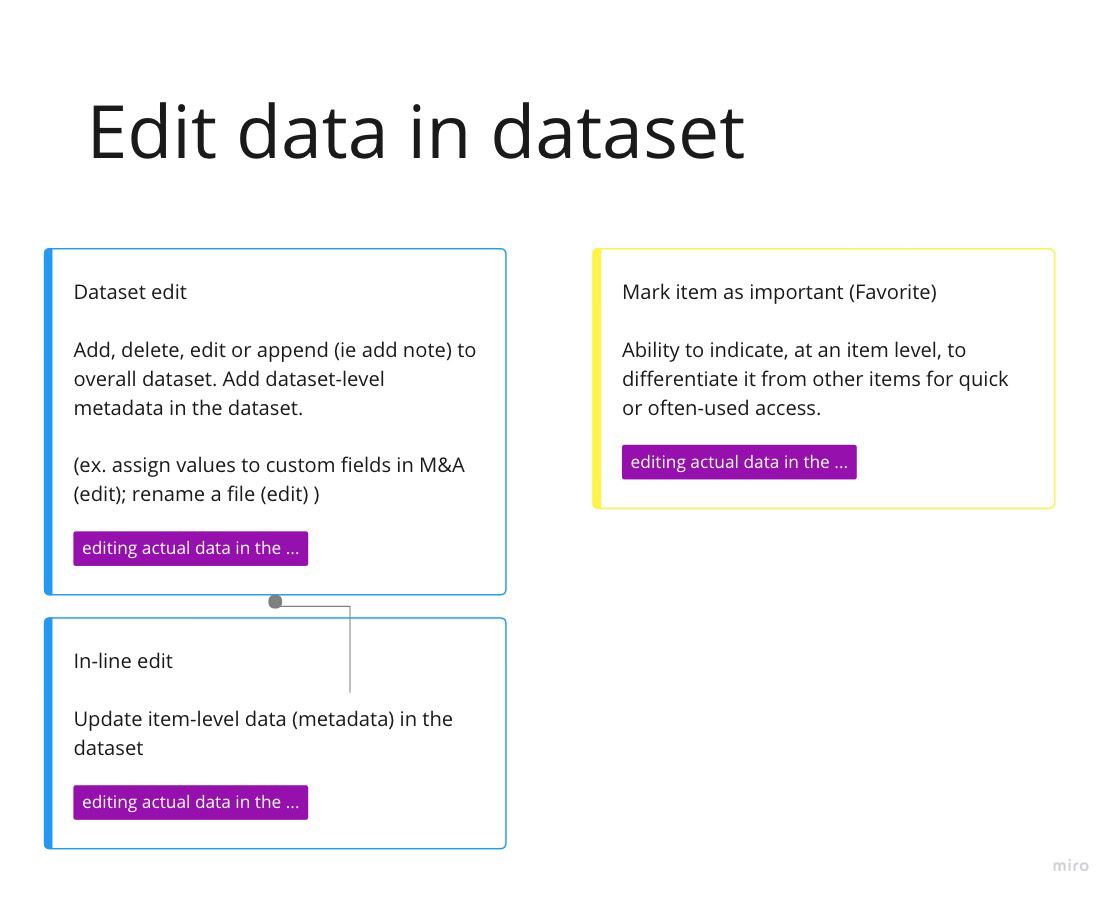
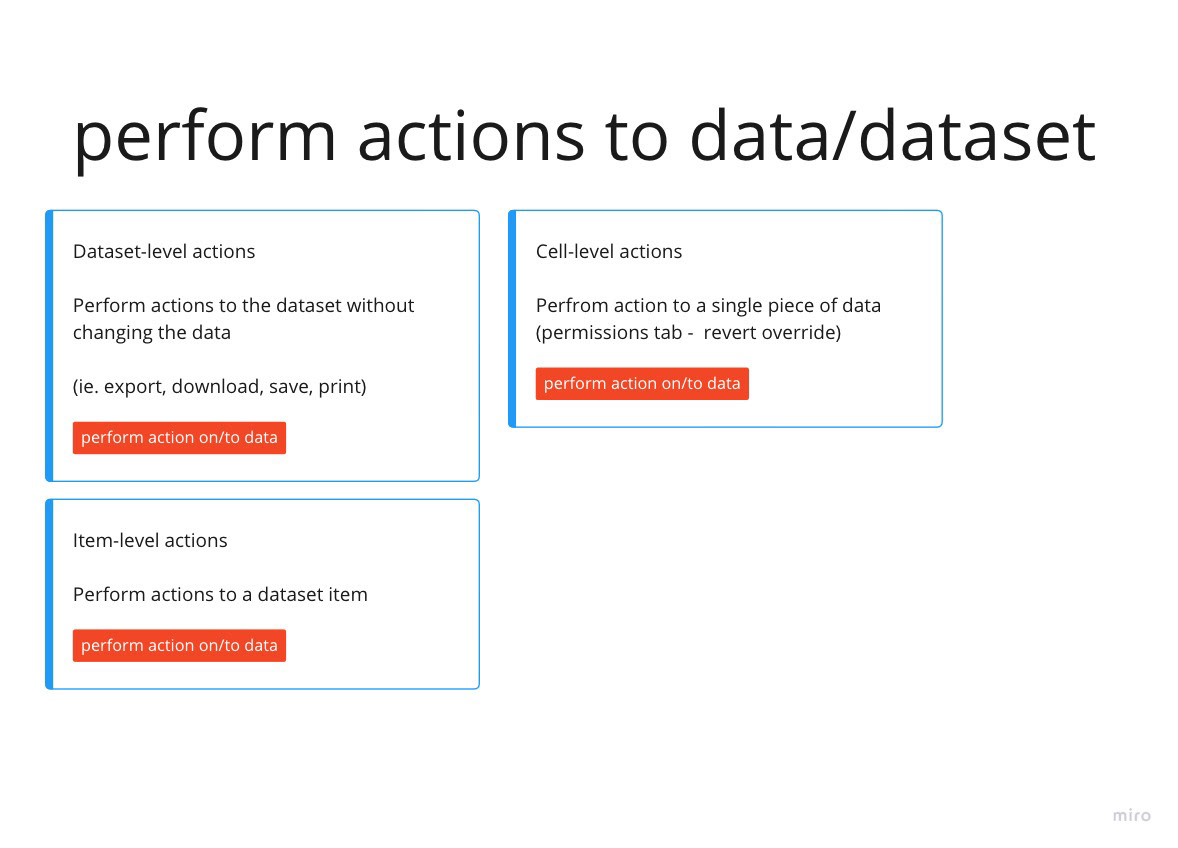
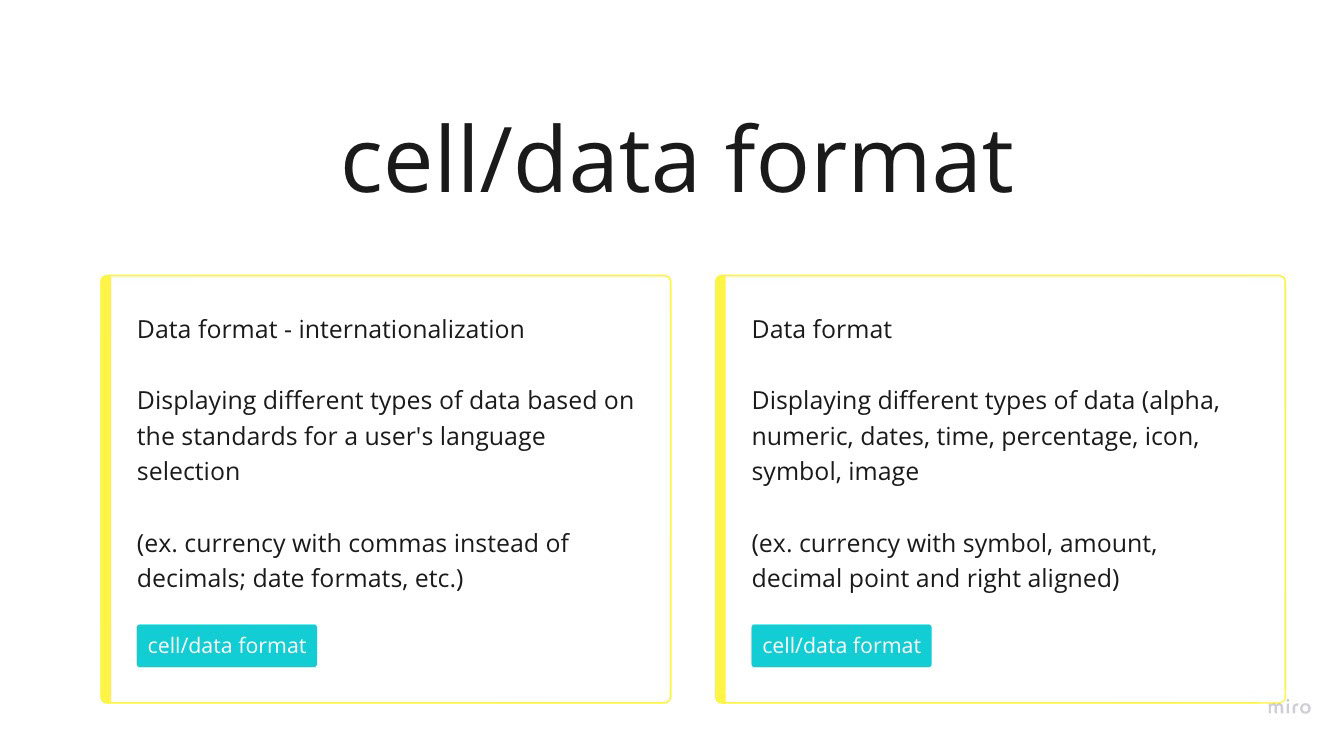
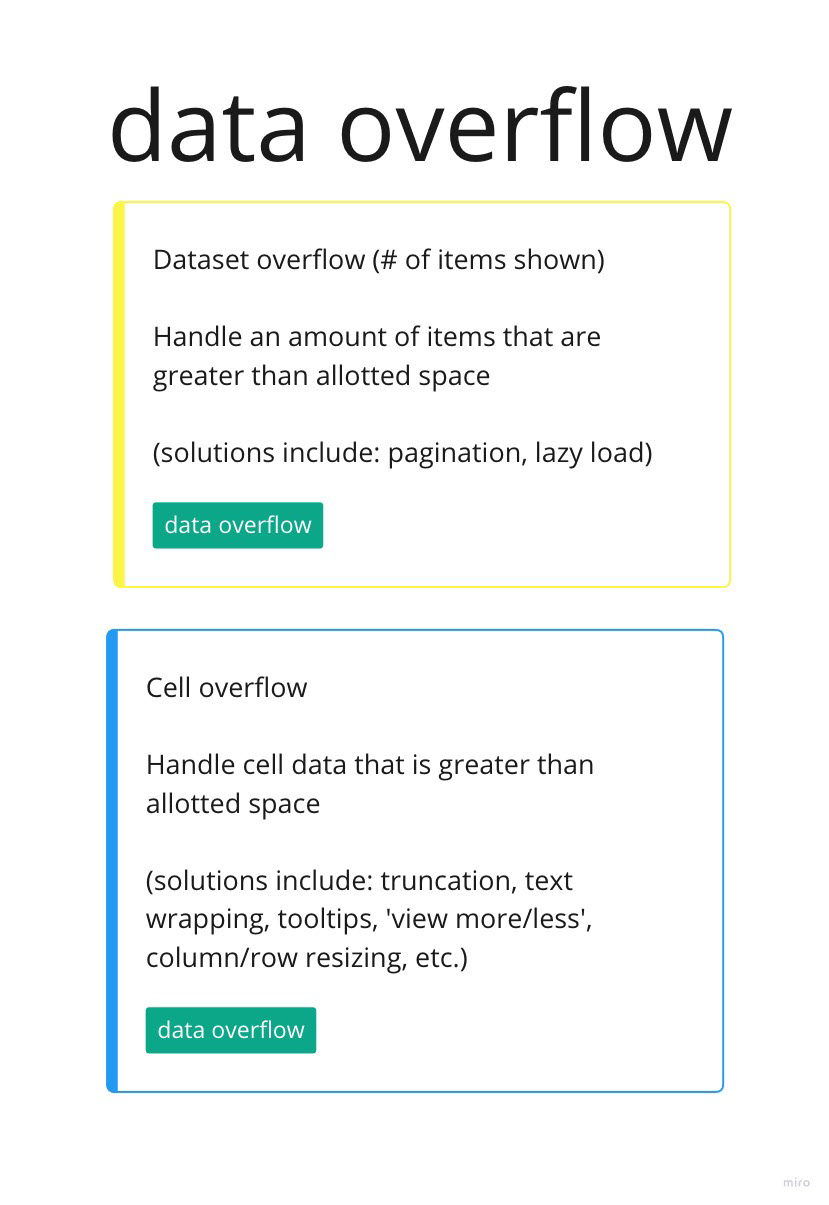
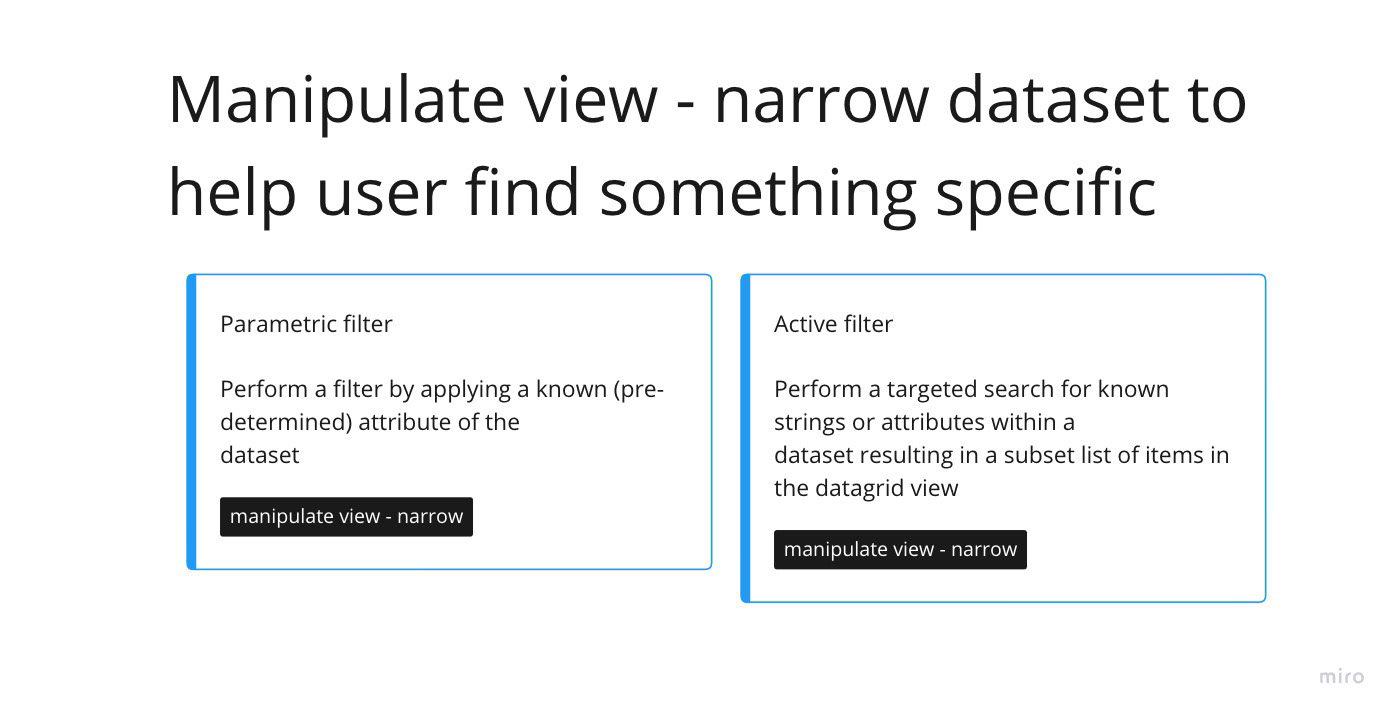
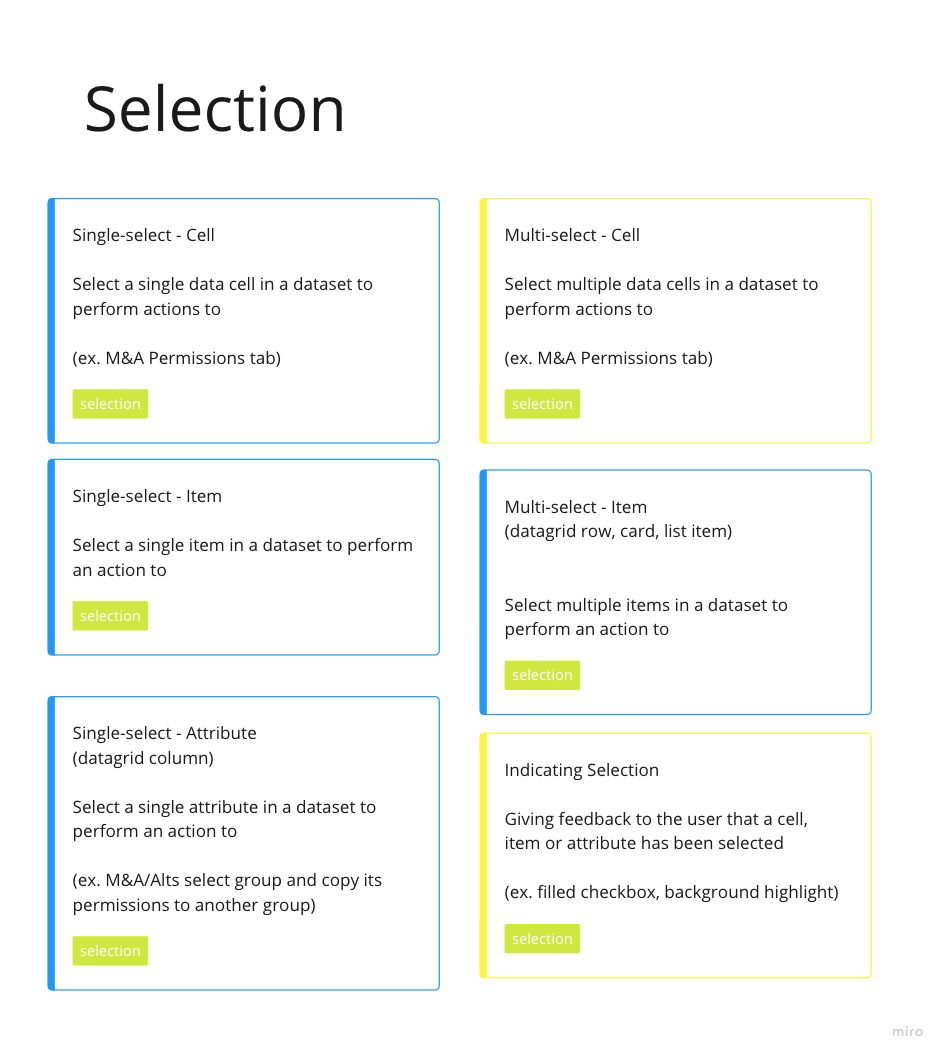
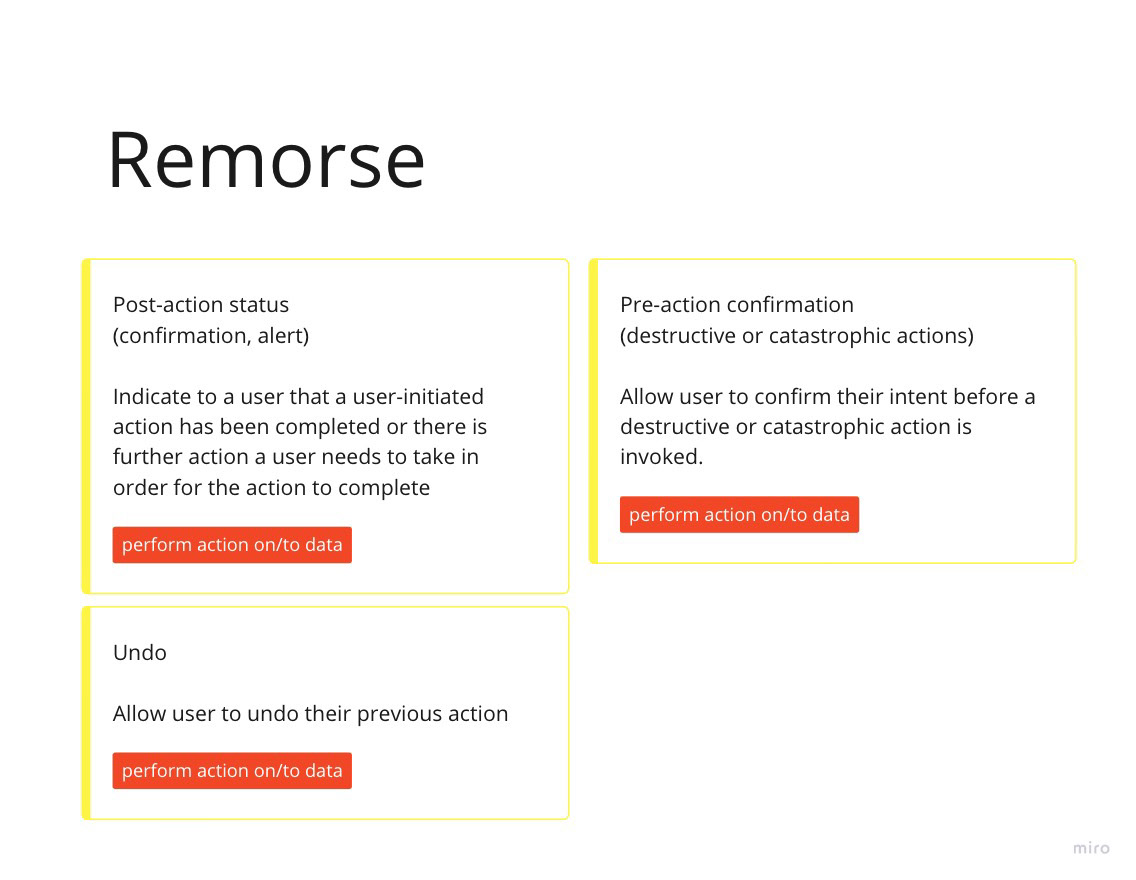
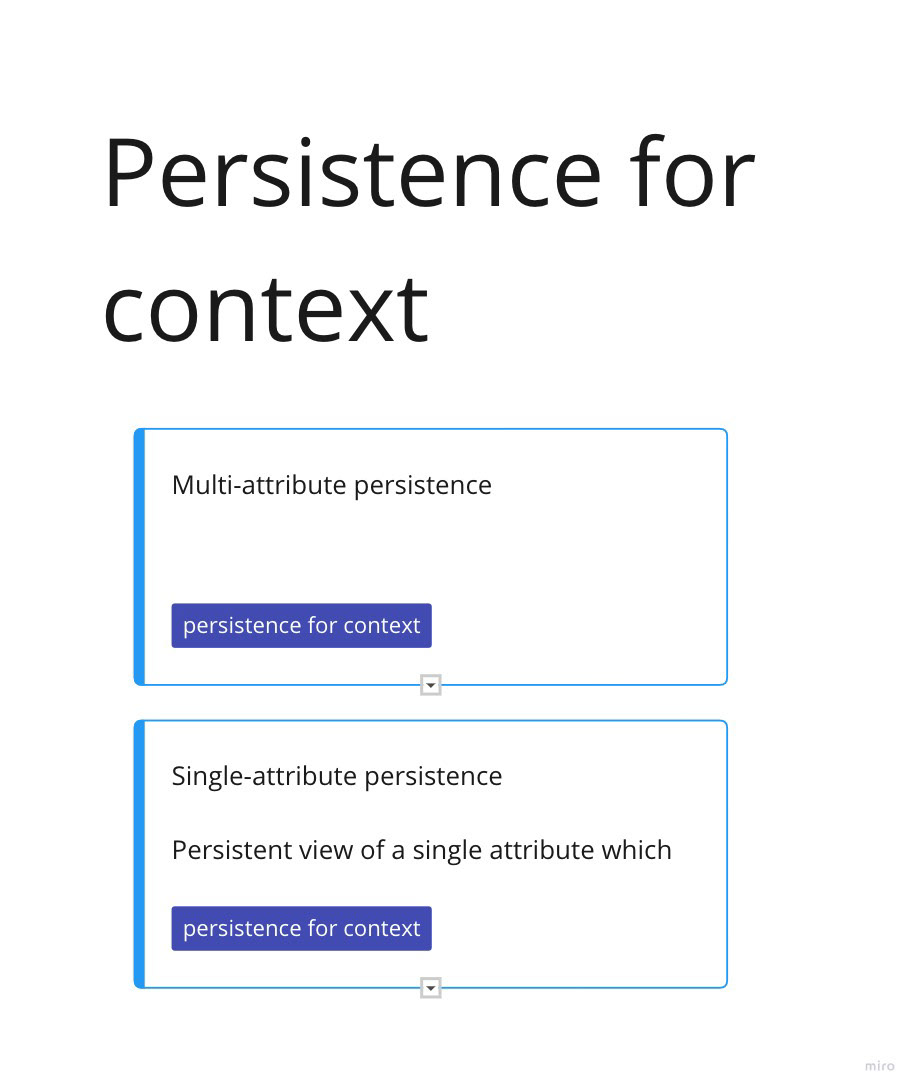
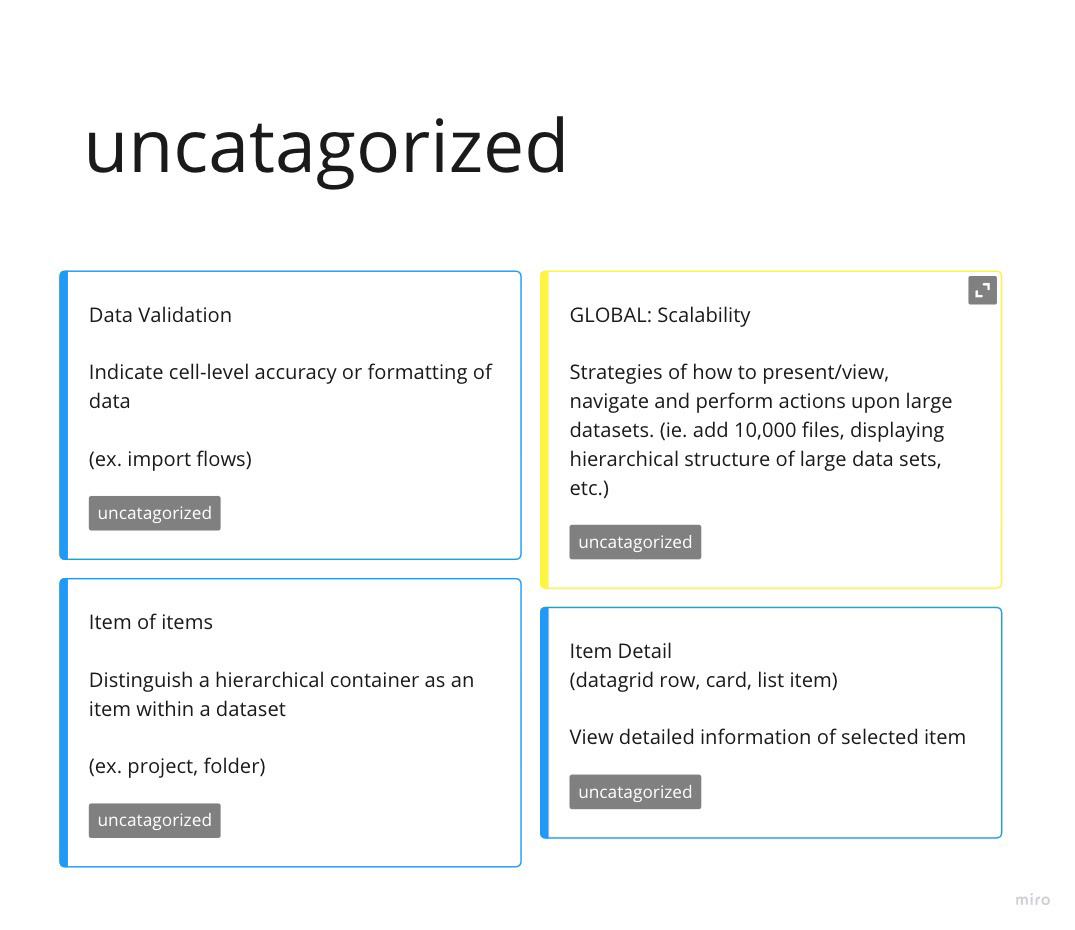
Next I created "cards" that summarized the functionality needed in generic (without business-specific logic) terms.
I grouped these into groups of related functionality.

















How do you get it built?
Waiting until the full complexity of a component and its complementary components to be built before using in products is just not feasible. So how do you break apart the complexity of functionality into digestible chunks that can be understood and implemented by Agile development teams while maintaining a logical user interaction and experience for end users? Build a schema!
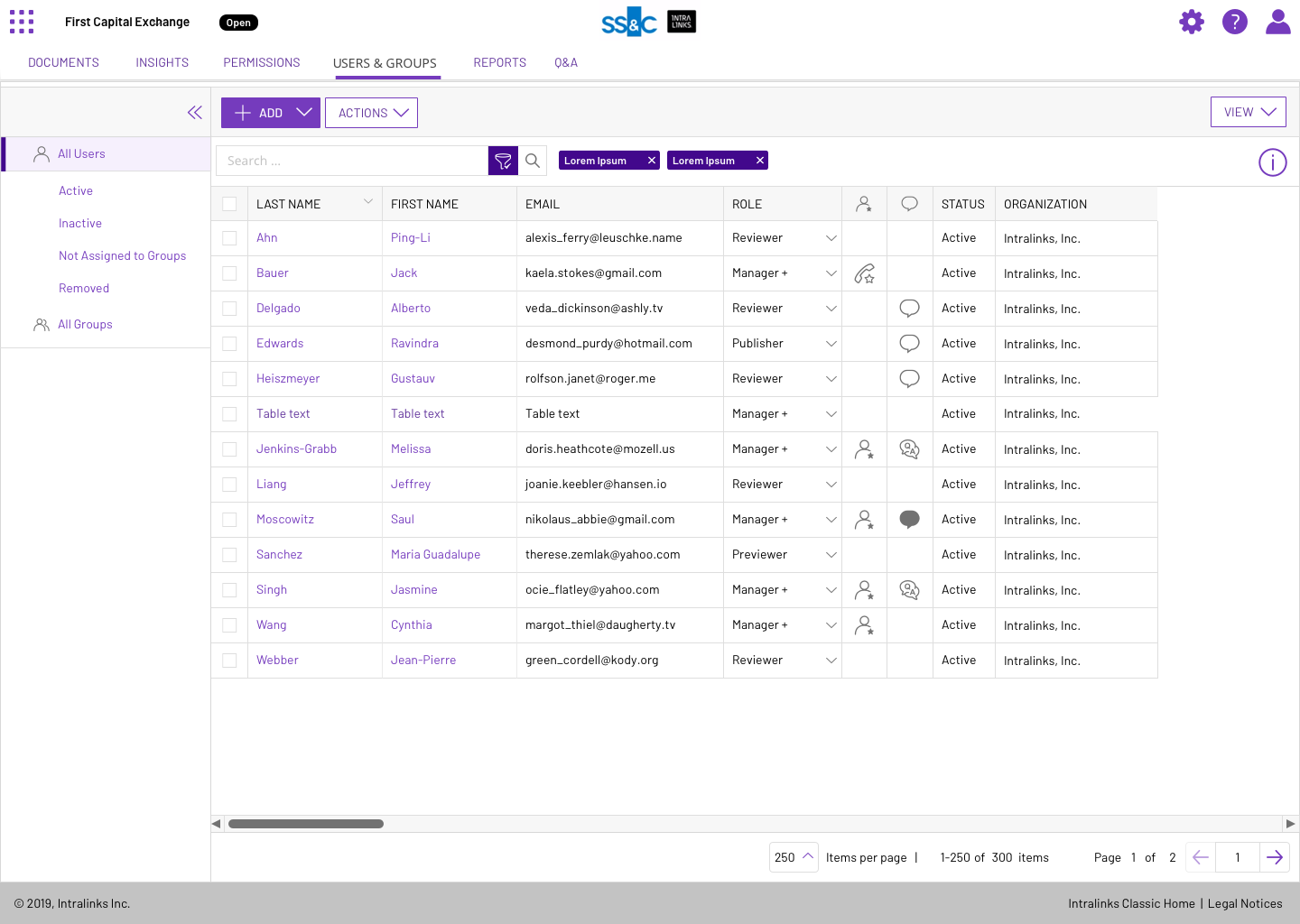
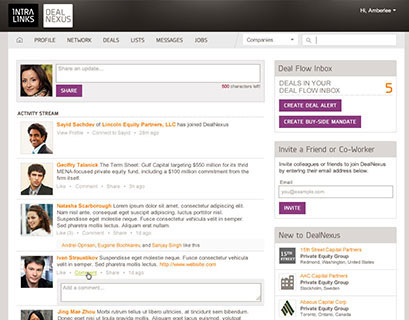
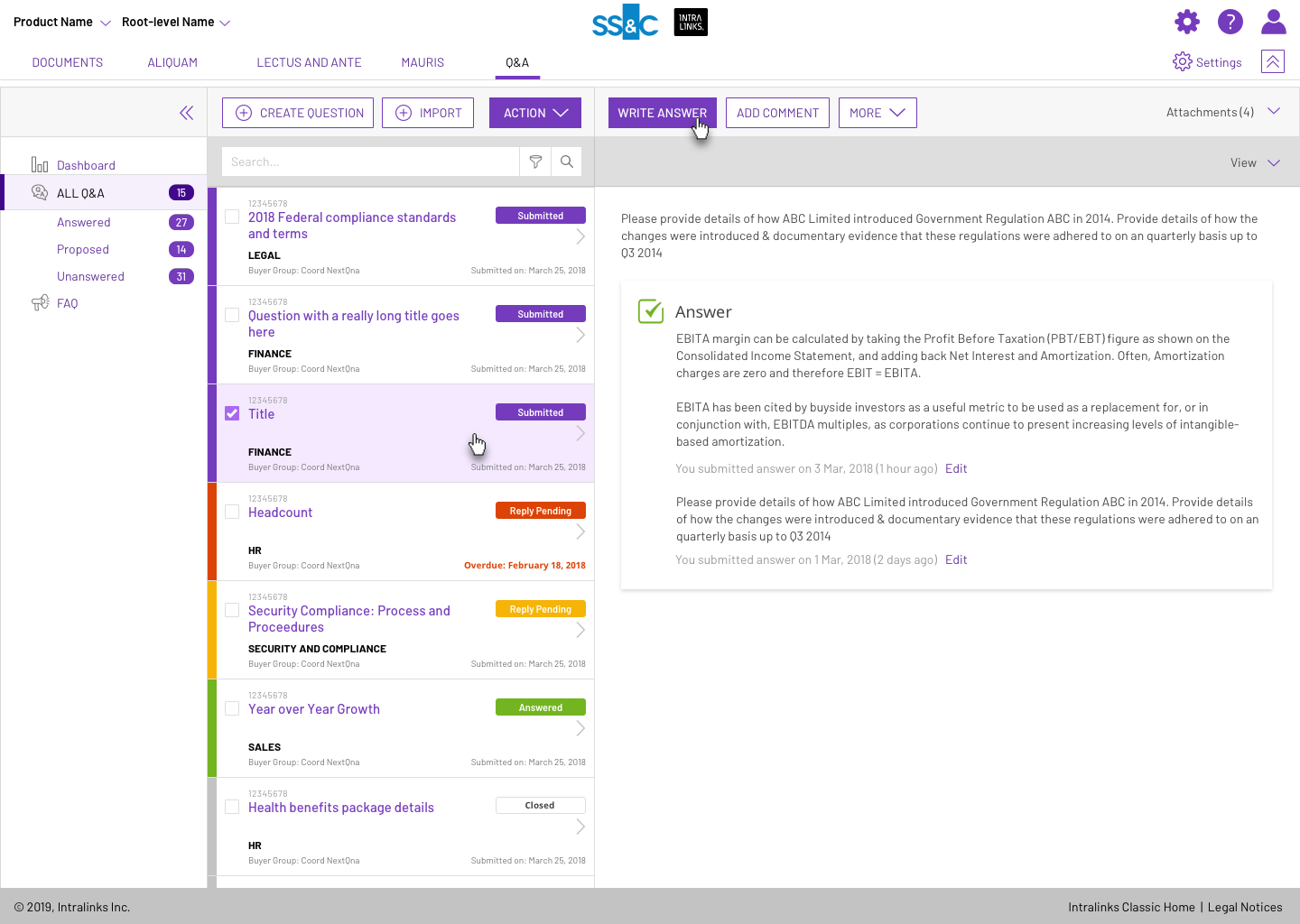
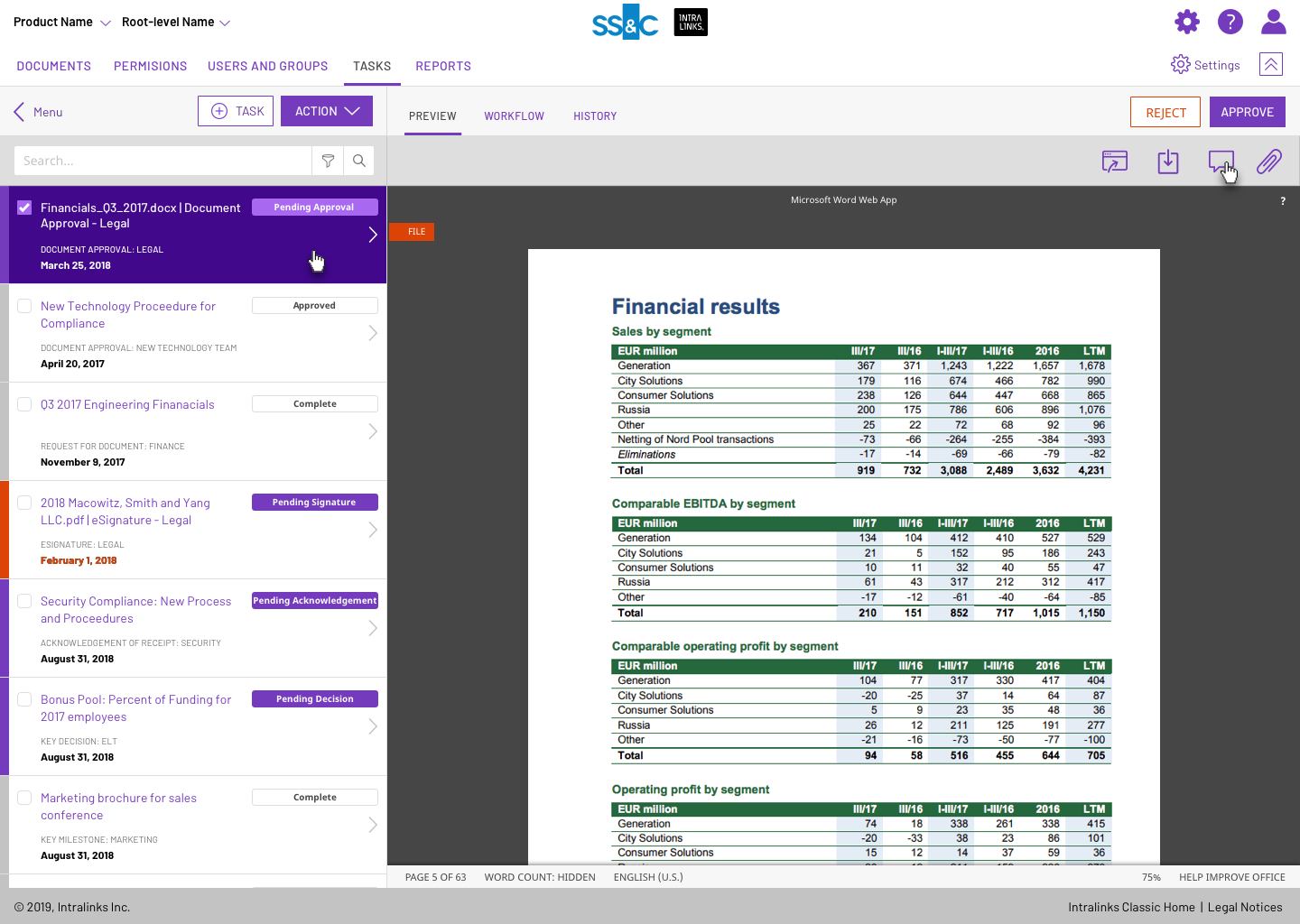
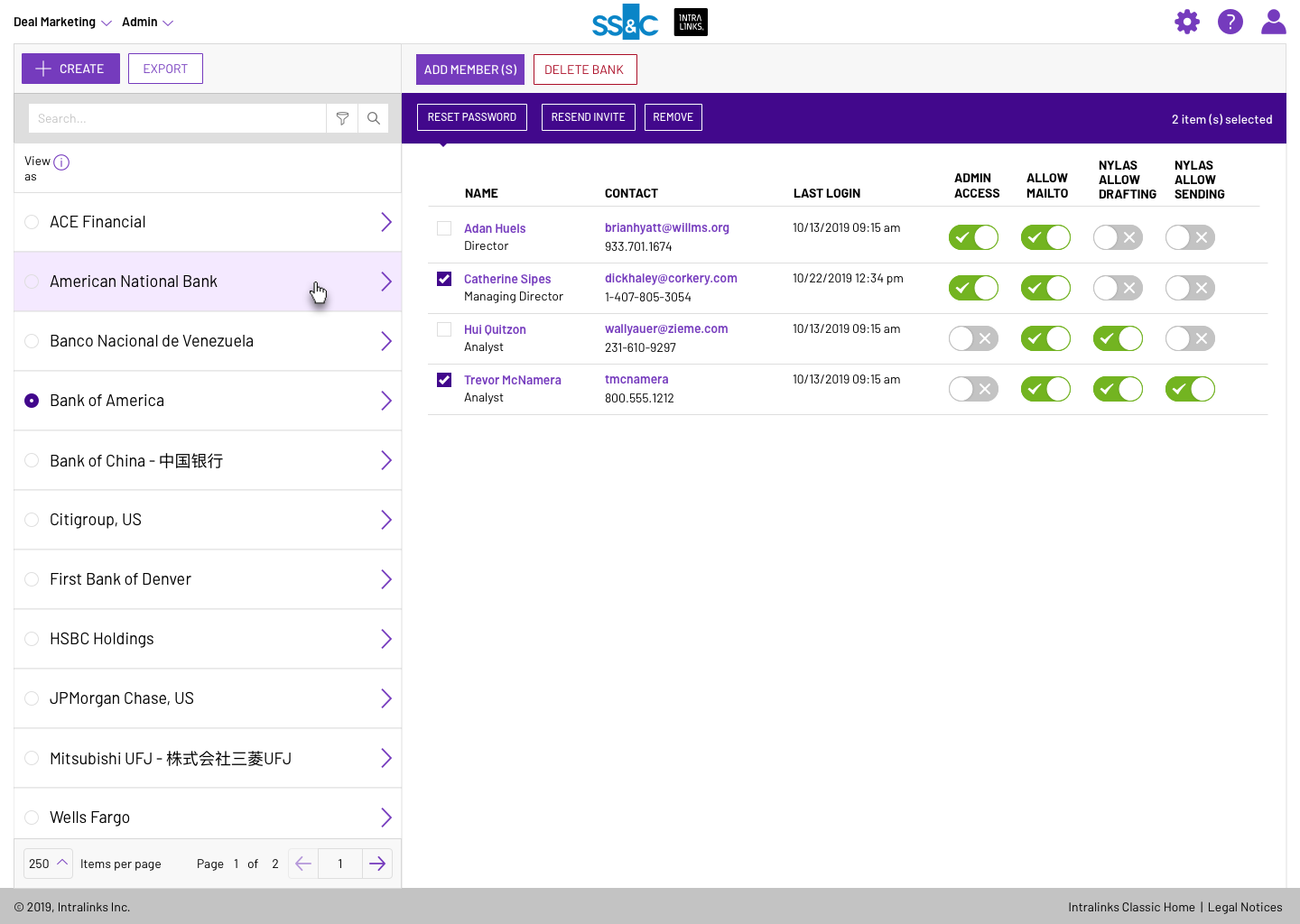
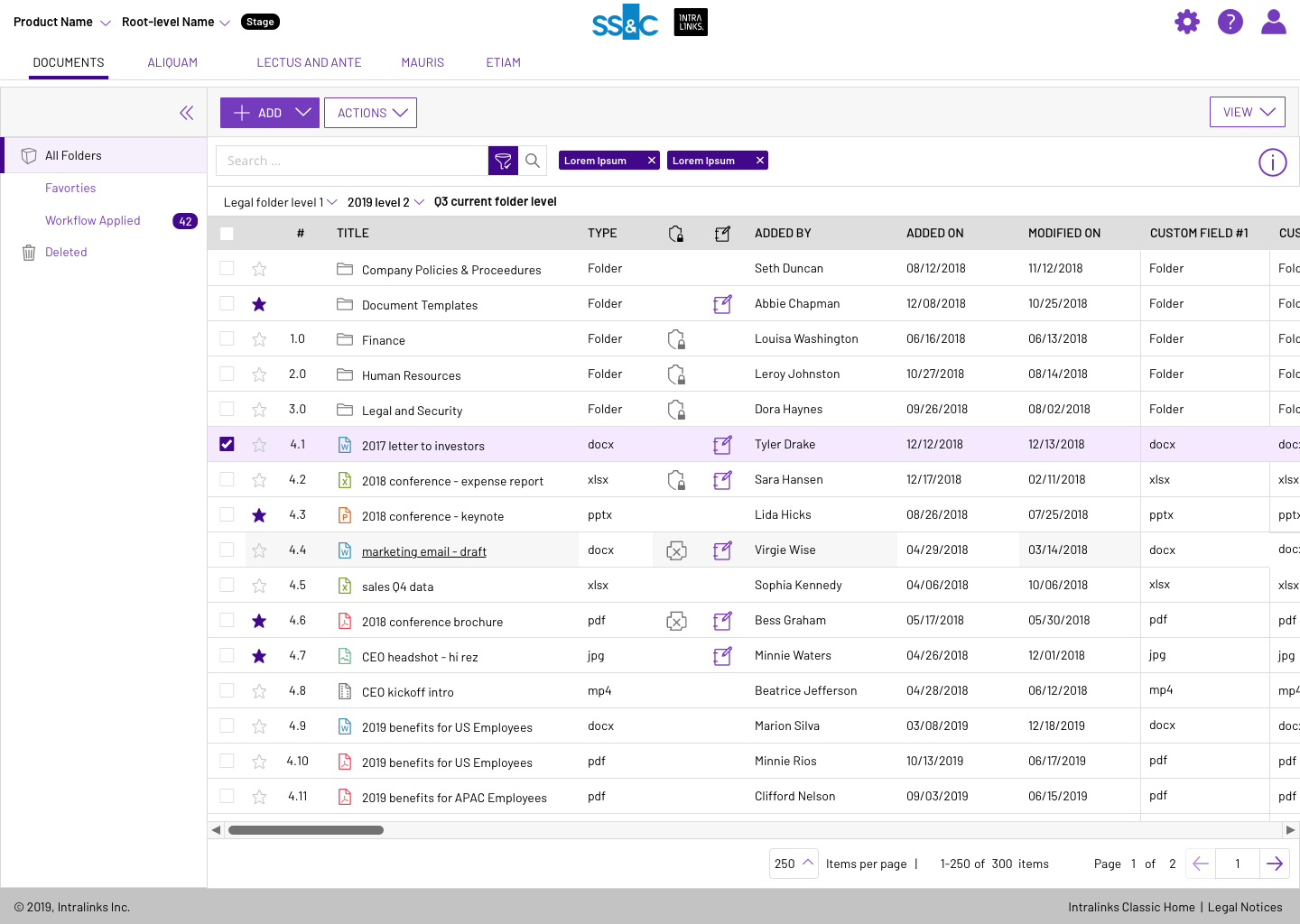
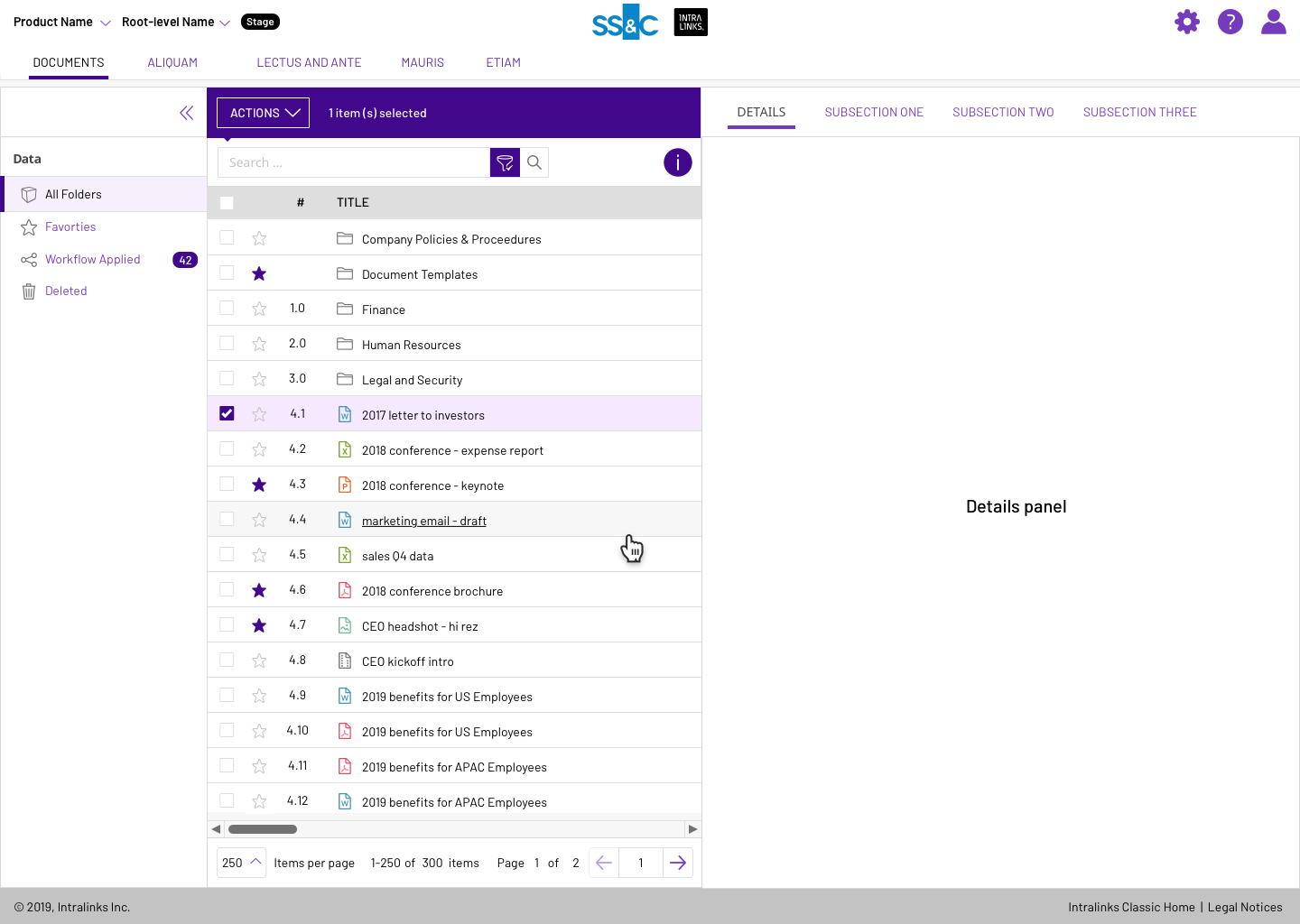
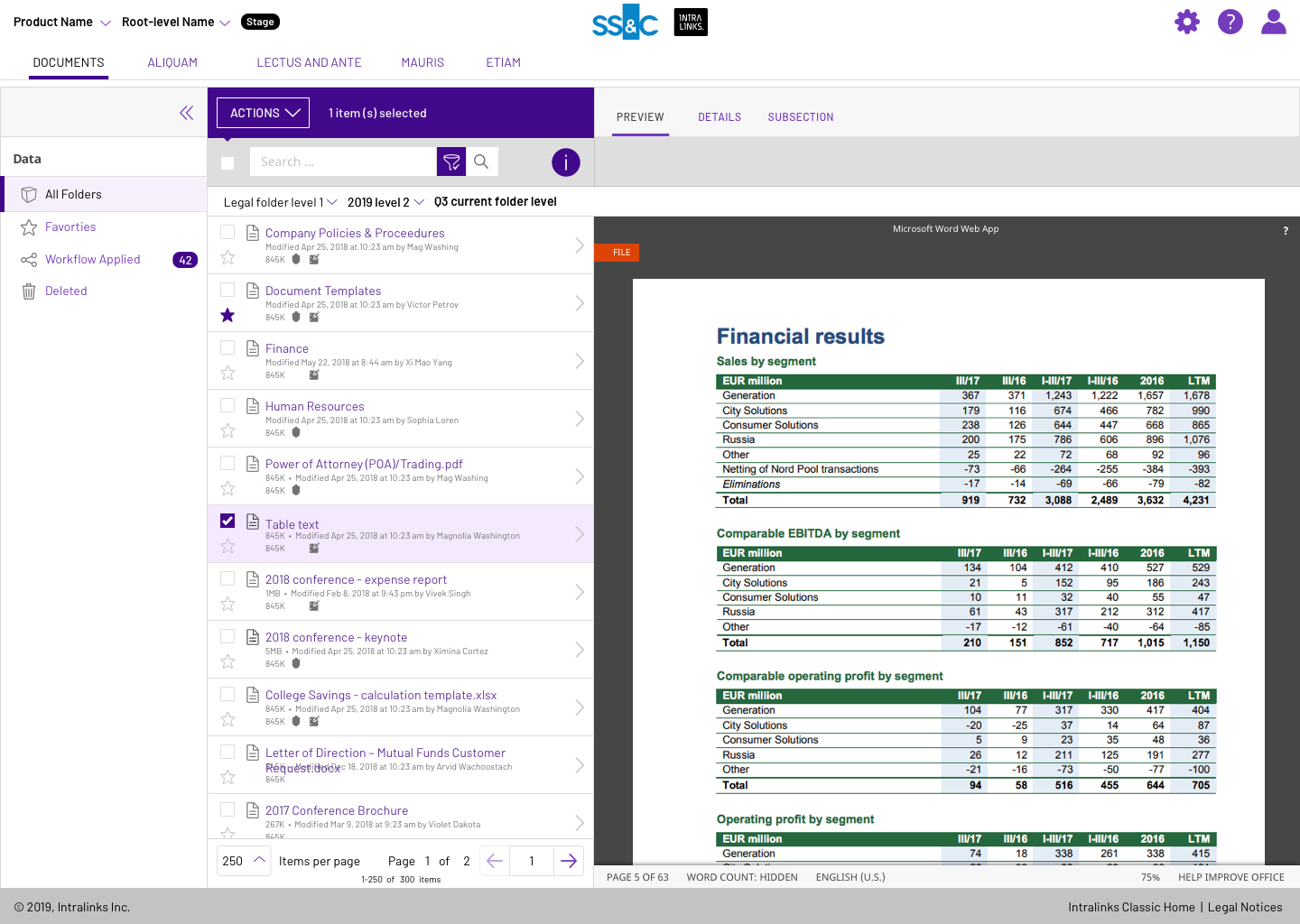
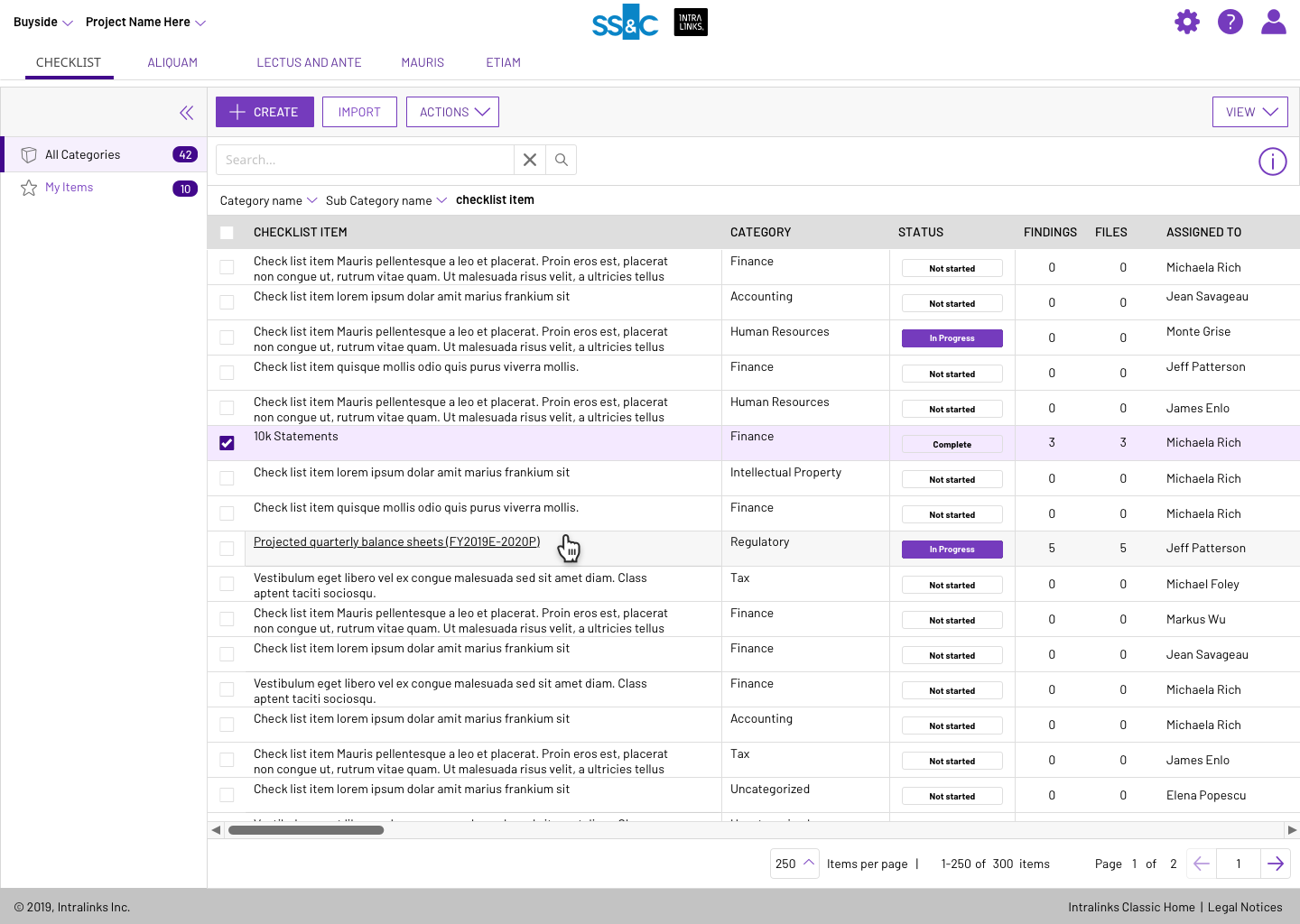
Datagrid pattern applied to multiple use cases

Q&A for M&A Deal due dilligence

Tasks tab for Document Review with Document preview

Admin settings area

Files and Folders datagrid

Files and Folders datagrid - details panel offers flexibility to see lots of details without leaving the context of the page

Files and Folders datagrid - details panel with document preview. Makes identifiying the correct document or reviewing it quick and easy without leaving context of the full list of project files

A buy-side checklist for users to easily perform due dilligence for a deal