The Vision projects were the first of their kind for Intralinks and I embraced the challenge fully, even when direction from PMs and SMEs was vague at best. The final presentation was the culmination of all this work and I produced a comprehensive set of wireframes and scenarios to "tell the story" of what the product could be. The audience was made up of Senior Management as well as interested parties across all the disciplines invested in the future of Intralinks VIA (A secure cloud-based collaboration platform).
I take pride in the fact that I was able to initiate, design and “own” the majority of the themes we identified when “visioneering” the next phase of VIA. This work will serve as "the north star" to help Intralinks define the initial product roadmap and help them continue to "stay the course" when considering future product development.
Whiteboarding: Bank Exam
Whiteboarding out the initial flow for the Bank Exam use-case.
Storyboard of Generic Enterprise Use-Case
When the project took a turn (at Product Management's request) from addressing specific use-cases to the larger, enterprise market, we brainstormed a "generic" scenario that was applicable to all enterprise users based on the "Manager" and "Worker-bee" personas.
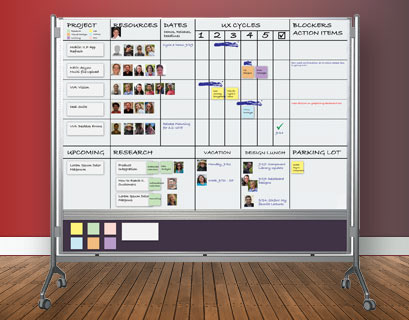
Identifying Product "themes" via Storymapping (draft)
After many different whiteboarding sessions of scenarios, user journeys for different use cases, and user flows/scenarios various functional themes started to emerge. Using the storymapping technique, I ran the process of defining user tasks (blue cards) and organizing them into User Activities/Themes (orange cards) to help define the Product Roadmap of functionality that would be needed to meet the needs expressed in each user journey. Yellow cards represent the user tasks broken down into "stories" that would aid in the process of defining an MVP and further development sprints needed to fulfill the product vision.
Exploring Implementation on other Platforms
The primary focus of Intralinks VIA is as a SAAS product on the Web. But, I also wanted to make sure we showed how this vision work might be implemented on our other platforms--desktop and mobile.
Storyboard Prep for the Final Presentation
Final Presentation
Walkthrough of the VIA Story begins on page 28.